Авг30nd
Диплом. Создание и продвижение сайта - готовь сани летом, а диплом в сентябре.
3 Создание сайта
3.1 Структура сайта
До начала создания информационного ресурса определяется его структура, для сайта колледжа я выбрал следующую структуру:1. Ширина сайта 800px с центрированием в середине экрана, и длина сайта по количеству информации с использованием вертикально прокрутки браузера. Сайт с данными размерами не имеет проблем отображения в браузерах, не имеет горизонтальной прокрутки на всех современных мониторах. Такие размеры удобно использовать на небольших сайтах, не нагруженных навигацией и рекламой

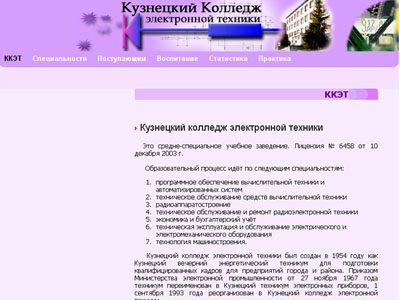
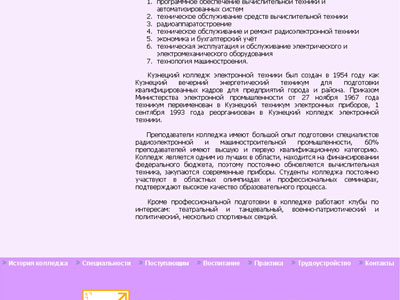
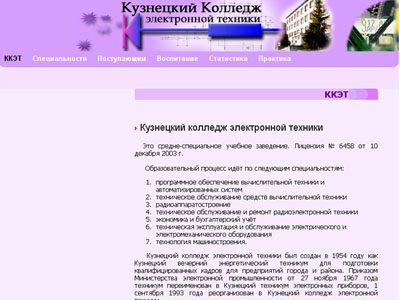
2. Сайт имеет 3 уровня. 1 уровень - шапка, в которой указывается на принадлежность сайта к колледжу электронной техники, шапка заканчивается навигацией, с прямыми ссылками на основные страницы сайта. 2 уровень – тело страницы, тело страницы имеет два раздела. Раздел справа уникален для каждой страницы. Раздел слева для всех страниц одинаков, предназначен он для новостей, важной информации, которую должен увидеть каждый посетитель Интернет ресурса колледжа электронной техники. 3 уровень – подвал, в подвале размещаются счётчики, ссылка на сайт веб-мастера, Copyright .

Предпочтительное формирование страниц для данного сайта, также как на странице статистика. На главных страницах даётся небольшой анонс статьи, новости. Если посетителя сайта заинтересует информация, то он сможет ознакомиться со всей статьёй, кликнув по ссылке “подробнее”. Со временем весь сайт приведется к единой структуре, после добавления большого кол-ва информации.
Для данного сайта основными являются следующие страницы:
1) ККЭТ – эта страница содержит данные актуальные на «настоящее» время, т.е. информация которую нужно будет преподнести пользователям Интернета в ближайшее время (планировать необходимо на месяц вперёд) .

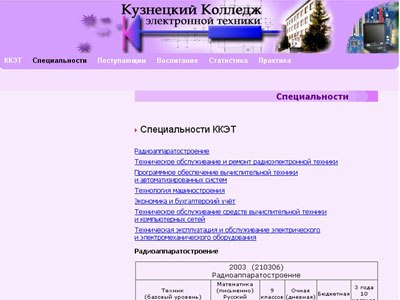
2) Специальности – страница содержит информацию о специальностях ККЭТ, с этой страницы можно установить ссылки на информацию о каждой специальности в отдельности, также ссылку на эту страницу можно установить в раздел «Поступающим», для постепенного и целенаправленного преподнесения информации.

3) Поступающим – страница с информацией для абитуриентов, для желающих получить средне-специальное образование, поступить в колледж. Я считаю, что страница с данной информацией, должна быть одной из главных страниц на сайте, так как именно привлечение студентов, увеличение конкурса является главной целью создания сайта.

4) Воспитание - страница которая официально рассказывает о вне учебной деятельности колледжа, страница составлена для отчёта, дли информирования руководящих органов. Страницы же сделанные студентами для студентов, будут размещены отдельно.

5) Статистика - страница с информацией об учебном заведении: квалификации преподавателей, количестве студентов, участии и победах в городских и областных конкурсах, материально-информационной базе.

6) Практика – страница с информацией о предприятиях, организациях в которых студенты колледжа проходили практику.

7) Трудоустройство - эта страница является логических продолжением страницы «Практика», здесь перечислены организации в которых работают выпускники колледжа, в том числе и после завершения практики. Также в цифровой форме показано какое количество студентов было трудоустроено, поступило в ВУЗы.

8) История колледжа – страница с краткой справкой по истории колледжа.

9) Контакты – страница для связи с администрацией колледжа.
3.2 Оптимизация «веса» страниц
При создании сайтов я предпочитаю потратить немного времени на минимизацию веса страниц, что в дальнейшем обеспечит удобную работу с сайтом, быструю подкачку страниц, просмотр большего объёма информации, при скачивании меньшего количества килобайт и мегабайт. Для уменьшения веса, я стараюсь использовать меньшее количество графики, использовать возможности html в создании цветового отображения страницы, использовать один файл каскадных страниц стилей.3.3 Графика на страницах сайта
Графика на страницах не должна занимать много места, иметь небольшой вес не больше 100 кб, нести информационную нагрузку. На сайте я использовал небольшую Flash-анимацию, для того чтоб страница не была статичной. Многие пользователи отключают поддержку Flash-анимации, также Flash-анимации имеет большой вес, поэтому я не стал больше добавлять в графическое оформление flash. В шапке я разместил Jpg-картинку, для выделения заголовков страниц также использовались небольшие картинки.Для экономии трафика некоторые пользователи сети Интернет отключают отображение рисунков, выполнение скриптов и других интерактивных элементов. Поэтому при создании сайта учитывалось графическое отображение страниц, с отключением всех мултимедийных, интерактивных элементов.
3.4 Отображение сайта в различных браузерах
Для перемещения по Интернету пользователи используют различные браузеры различных фирм, версий, модификаций. Каждый из браузеров имеет особенности по отображению страниц, особенно это касается отображения стилей. Некоторые браузеры не воспринимают те или иные параметры, или же по-разному их отображают. Даже если в новых версиях исправляются те или иные багги, то нужно рассчитывать, что некоторые пользователи ещё не обновили своё ПО.3.5 Использование каскадных таблиц стилей
Как говорилось выше не стоит увлекаться возможностями таблиц стилей, на сайте колледжа я использовал стили для управления расположением блоков страниц, управления графическим отображением страниц, управление шрифтами.Далее
К Оглавлению
Комментировать