Авг30nd
Диплом. Создание и продвижение сайта - готовь сани летом, а диплом в сентябре.
5 Руководство разработчика
Для разработки сайта колледжа использовалась CMS SiteEdit, данная система управления сайтом работает на ОС семейства Windows, сайт выгружается на удалённый сервер, на котором установлено ядро SiteEdit.5.1 Создание структуры сайта
Структура сайта создаётся с помощью карты дизайнаКарта дизайна (*.map) служит для формирования структуры дизайна по индивидуальным требованиям. Этот метод позволяет создавать дизайны любой сложности, не прибегая к коду HTML.
Карта находится в папке проекта CONTENT\SKIN. При отсутствии данного файла в папках проекта, его необходимо скопировать из общей папки программы TYPES\PUBLIC\DEFAULT.MAP
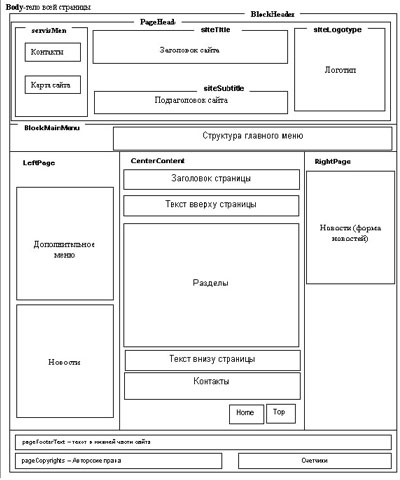
Карта дизайна - это древовидная структура, которая содержит в себе все настроечные параметры для создания таблиц и слоев, используемых в дизайне сайта. Чтобы понять язык карты дизайна, рассмотрим структуру (таблицу) созданную с помощью данного языка.

Текст, описывающий структуру сайта.

Запись перед скобками означает имя слоя, которое будет видно в редакторе дизайна (при нажатии клавиши F4).
Параметры в скобках (разделяются запятой):
1. Число тегов в строке "@N" - где N - число одновременно используемых тегов. Если число отсутствует, то число приравнивается к 1). Через запятую необходимо прописывать то количество тегов, которое указано в 1 пункте.
2. Теги (число следующих друг за другом тегов может быть любым. См. п.1.) Тег в свою очередь может содержать любое число собственных параметров (разделителем является пробел).
например: (@3,TABLE border=0,TR,TD,…..) - использовано 3 тега.
3. Следующим параметром за тегами является класс тега (служит для присвоения указанному слою или ячейке таблицы определенных свойств стиля оформления) . В тексте HTML этот параметр выглядеть так: <DIV CLASS="MAINCLASS"> MAINCLASS - имя класса
4. Следующим параметром за классом используется Идентификатор слоя или ячейки таблицы (служит для присвоения указанному слою или ячейке таблицы свойств стиля оформления) . В тексте HTML этот параметр выглядеть так: <DIV ID="MAINID"> MAINID - имя идентификатора
5. Содержание слоя (текст, рисунок, таблицы и т.д.). Существуют переменные, которые можно устанавливать в слой (в квадратных скобках.)
6. Условие отображения слоя и всех вложенных слоев. Если Вы не планируете использовать условие, то не нужно после содержания ставить запятую. В противном случае этот слой и все вложенные в него слои будут отключены. Для проверки условия можно использовать все переменные, которые используются в параметре "содержании" на наличие в них текста. При отсутствии данных слой отключается.
Общие переменные сайта
[site.pagebody] - "Дополнительные разделы - Вся страница"
[site.pageheader] - "Дополнительные разделы - Верхняя часть страницы (Шапка)"
[site.sitetitle] - "Заголовок сайта"
[site.sitesubtitle] - "Подзаголовок сайта"
[site.sitelogotype] - "Логотип сайта"
[site.pagemainmenu] - "Дополнительные разделы - Текст в главном меню"
[site.searchform] - "Дополнительные разделы - Форма поиск по сайту" (для ключей-условий используется специальная переменная [site.search_check])
[site.subscribeform] - "Дополнительные разделы - Форма подписки на рассылку" (для ключей-условий используется специальная переменная [site.subscr_check]).
[site.authorizeform] - "Дополнительные разделы - Форма Авторизации" (для ключей-условий используется специальная переменная [site.auth_check]).
[site.newsform] - "Дополнительные разделы - Лента новостей" (для ключей-условий используется специальная переменная [site.news_check]).
[site.reklamform] - "Дополнительные разделы - Рекламный блок" (для ключей-условий используется специальная переменная [site.reklam_check])
[site.pagemenu] - "Дополнительные разделы - Текст в дополнительном меню"
[site.contact] - "Общий раздел КОНТАКТЫ (внизу страницы)"
[site.pagefooter] - "Текст в нижней части страницы"
[site.copyright] - "Текст Copyright"
[site.statistic] - "Контейнер статистики и счетчиков"
Переменные для отдельной страницы сайта
[page.title] - "Заголовок страницы"
[page.enteringtext] - "Текст в начале страницы (верхний рекламный блок)"
[content-0] - "Главный контейнер разделов содержательной части" (также может быть любое число "Вспомогательных контейнеров" содержательной части [content-1..N]). Для подробного просмотра разделов и объектов от других вспомогательных контейнеров используется "главный контейнер".
[page.closingtext] - "Текст в конце страницы (нижний рекламный блок)"
Стандартные Меню сайта
[menu.mainmenu] - "Главное меню сайта"
[menu.pagemenu] - "Дополнительное меню сайта"
Вставка мультимедиа
[img.skin/palm.swf:410:193:#ffffff] - "Вставить FLASH" (Имя файла:ширина:высота:цвет фона)
[img.skin/palm.gif] - "Вставить изображение (gif; png; jpg; jpeg)"
Используемые тэги в "Карте дизайна"
ТЭГ - это имя команды, которая применяется в HTML для вывода в браузер соответствующего объекта или события.
Для создания дизайна в SiteEdit можно применять все теги используемые в HTML.
Часто используемые тэги:
DIV - слой (используется для создания четырехугольника, в котором можно поместить текстовую и графическую информацию)
TABLE - таблица (тэг для открытия таблицы)
TR - Строка (тэг для открытия строки таблицы)
TD - ячейка (тэг для открытия ячейки таблицы)
5.2 Добавление элементов дизайна
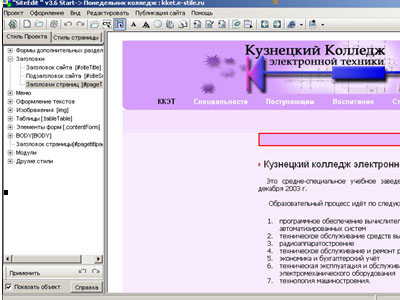
Для изменения существующего дизайна или создания нового в Программе SiteEdit используется "редактор оформления". Благодаря этому инструменту процесс редактирования становится достаточно простым и не требует знаний языка CSS, с помощью которого настраивается стиль отображения каждого элемента сайта.
5.3 Добавление текста на страницу
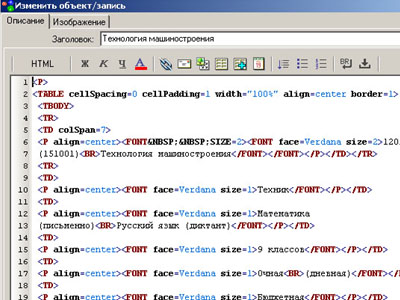
Для добавления текста на страницы, предусмотрены специальные модули, для изменения модулей, необходимо вызвать редактор модуля, кликнув по соответствующей иконке.
5.4 Добавление страницы в навигацию
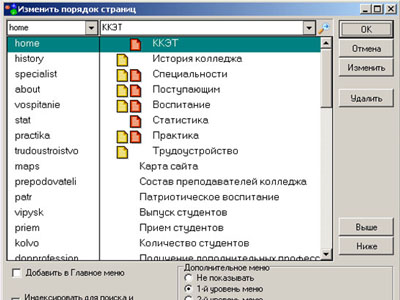
Для добавления страницы в навигацию, нужно через основное меню открыть окно редактирования порядка страниц и установить необходимые атрибуты каждой страницы, если не устраивают поставленные по умолчанию.
Далее
К Оглавлению
Комментировать