Вёрстка сайта на основе шаблона
Как верстать сайт? Шаблонная вёрстка сайта.
Что такое вёрстка
Вёрстка сайта – это создание структуры, корректно отображающейся в различных браузерах на основе макетов, готовых шаблонов. Созданная структура, будет определять дальнейшее отображение текстовой и графической информации сайта.
Самый простой шаблон
При верстке сайтов я всегда использую готовые шаблоны и решения, так как изначально любая вёрстка подразумевала шаблонное размещение различных блоков на странице. Самый простой шаблон (шапка, тело, подвал).
Этот сайт рассказывает о истории шаблонов
<HR>
Как верстать сайт? Конечно на шаблонах. При добавлении страницы можно легко
визуально найти тело страницы в тегах <hr>, добавить и изменить текст
<HR>
Информация о создании этого сайта здесь — <A href="http://pblog.ru/">http://pblog.ru/</A>
Этот сайт рассказывает о истории шаблонов
Как верстать сайт? Конечно на шаблонах. При добавлении страницы можно легко
визуально найти тело страницы в тегах <hr>, добавить и изменить текст
Информация о создании этого сайта здесь — http://pblog.ru/
Данная страница проиндексируется поисковиком и даже есть вероятность того, что заинтересованные в теме люди найдут его.
Но, есть простые приёмы, проверенные временем, которые помогают правильно проиндексировать сайт, и увеличивают шансы появиться
на первой странице поисковой выдачи (топ 10, серп).
Пример оптимизации этой страницы —
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<META name=description content="Интересует быстрое создание сайта? нужная
информация здесь!"/>
<title>Создание сайтов на основе шаблонов</title>
</head>
<body>
<h1>Этот сайт рассказывает о истории шаблонов</h1>
<HR>
Как верстать сайт? Конечно на шаблонах. При добавлении страницы можно легко
визуально найти тело страницы в тегах <hr>, добавить и изменить текст
<HR>
Информация о создании этого сайта здесь — <A href="http://pblog.ru/">Блог программистов</A>
</body>
</html>
Создание сайтов на основе шаблонов
Этот сайт рассказывает о истории шаблонов
Как верстать сайт? Конечно на шаблонах. При добавлении страницы можно легко
визуально найти тело страницы в тегах <hr>, добавить и изменить текст
Информация о создании этого сайта здесь — Блог программистов
Прокомментирую изменения —
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> — информация о кодировке страницы
<META name=description content="Интересует быстрое создание сайта? нужная информация здесь!"/> — краткое описание страницы, предназначено для поисковых машин, может появляться в выдаче.
<title>Создание сайтов на основе шаблонов</title> — главный тег в сайте, появляется в выдаче как ссылка на страницу, увеличивает вероятность появления в топе по описанию или части описания заключённому в тег <title>.
<h1>Этот сайт рассказывает о истории шаблонов</h1>
— обозначает заголовок страницы для пользователя.
<A href="http://pblog.ru/">Блог программистов</A> —
Если сайт на английском языке, то можно оставить ссылку с юрлом, но для российской аудитории,
мы заменяем видимую ссылку на текст «Блог программистов», теперь пользователь знает, что подробная информация в блоге, поисковая система
также будет знать, что автор писал статью в блоге, и именно в блоге программистов. Подобная оптимизация
нужна для сайта, который мы сделали, поисковая система будет знать о чём сайт и правильно проиндексирует его, и для
"Блога программистов" — поисковая система добавит определённые баллы
авторитетности сайту http://pblog.ru/,
который полезен для Интернет аудитории.
Эффект от внутренней и внешней оптимизации —
В Yandex
В Google
Табличная вёрстка
Вёрстка с помощью таблиц проста и интуитивно понятна, покажу примеры возможных структур.
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=1>
<TBODY>
<TR>
<TD> </TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD> </TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=1>
<TBODY>
<TR>
<TD> </TD></TR>
<TR>
<TD><TABLE cellSpacing=0 cellPadding=0 width="100%" border=1>
<TBODY>
<TR>
<TD width="30%"> </TD>
<TD width="50%"> </TD>
<TD width="20%"> </TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD> </TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=1>
<TBODY>
<TR>
<TD> </TD></TR>
<TR>
<TD><TABLE cellSpacing=0 cellPadding=0 width="100%" border=1>
<TBODY>
<TR>
<TD width="30%"><TABLE cellSpacing=0 cellPadding=0 width="100%" border=1>
<TBODY>
<TR>
<TD height=200> </TD></TR>
<TR>
<TD height=100> </TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD> </TD></TR></TBODY></TABLE></TD>
<TD width="50%"> </TD>
<TD width="20%"> </TD></TR></TBODY></TABLE></TD></TR>
<TR>
<TD> </TD></TR></TBODY></TABLE>
Вёрстка с использованием CSS
Каскадные таблицы стилей (CSS) были разработаны для облегчения кода страниц, вынесения стилей (параметров отображения элементов) в
отдельный файл.
Поисковым системам всё равно как свёрстан ваш сайт, для него нет разницы таблицы ли это, либо блоки с CSS, потому использование выносимых стилей не принципиально, но желательно. К тому же можно при табличной вёрстке использовать CSS.
Что такое CSS и зачем это нужно можете прочитать здесь.
Использование шаблонных решений, в навигации.
<div id="navcontainer">
<span class="buttonText" id="nav1">
<a href="index.html">Программинг</a> </span>
<span class="buttonText" id="nav2">
<a href="index.html">Программинг 2</a> </span>
<span class="buttonText" id="nav3">
<a href="index.html">Программинг 3</a> </span>
<span class="buttonText" id="nav4">
<a href="index.html">Программинг 4</a> </span>
<span class="buttonText" id="nav5">
<a href="index.html">Программинг 5</a> </span>
<span class="buttonText" id="nav6">
<a href="index.html">Программинг 6</a> </span>
</div>
<div id="b2">
<ul>
<li><div class="bhz"><span class="hw2">Разделы блога</span></div></li><li><a href="http://pblog.ru/">Блог</a></li>
<li><a href="http://pblog.ru/?cat=1">Новости</a></li>
<li><a href="http://pblog.ru/?cat=3">Delphi</a></li>
<li><a href="http://pblog.ru/?cat=5">Базы данных</a></li>
<li><a href="http://pblog.ru/?cat=6">Хакинг</a></li>
<li><a href="http://pblog.ru/?cat=7">Win Api</a></li>
<li><a href="http://pblog.ru/?cat=9">Создание сайтов</a></li>
</ul>
</div>
- Блог
- Новости
- Delphi
- Базы данных
- Хакинг
- Win Api
- Создание сайтов
Скачайте готовый шаблон, и посмотрите, как ссылки отображаются на сайте.
Изменение сайта свёрстанного на основе CSS
Лёгким движением руки брюки превращаются, превращаются брюки… (c)
1) Откройте сайт в браузере
2) Нажмите кнопку Prt Scr
3) Запустите любой графический редактор, например, Adobe Photoshop
4) Создайте новый лист и вставьте рисунок из буфера (Вставить)

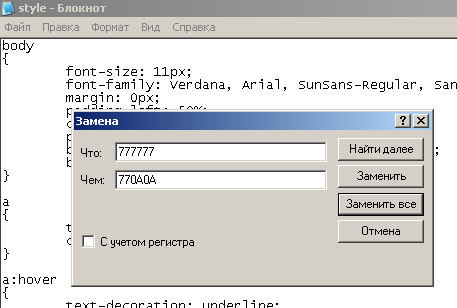
5) Откройте таблицу стилей с помощью блокнота, и убедитесь, что цвет
обозначается в виде #747474
6) Используя пипетку (инструмент в фотошопе) на скрине в фотошопе вы можете узнать цвет, который используется в таблице стилей
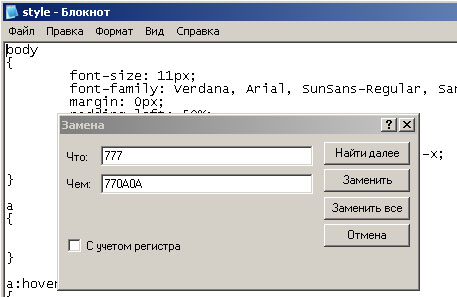
7) Замените выбранный цвет на другой в блокноте (правка=>заменить) В данном примере 77777 мы не найдём, так как иногда такие цвета упрощают до вида 777 (посмотрите внимательно).


8) Сохраните файл стилей, и обновите страницу редактируемого сайта

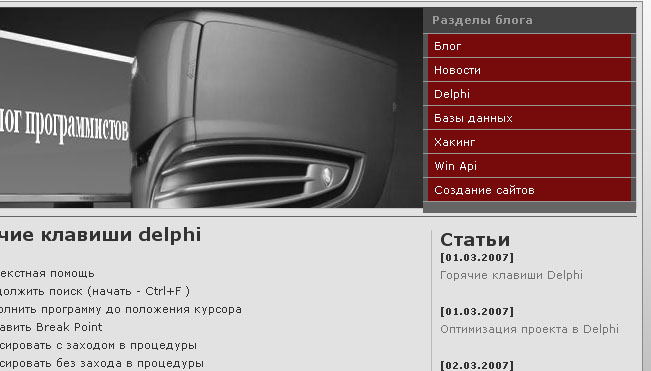
Немного поколдовав над шапкой я получил следующее
(конечно можно переделать весь сайт, дело времени) —

Оптимизация под поисковики в шаблоне
Если вы давно верстаете, то имеете множество наработанных
оптимизированных решений.
А если вы новичок, то сторонние шаблоны — это панацея для вас.
Используя профессиональные шаблоны, вам не нужно задумываться об оптимизации для поисковиков, не нужно знать всех параметров, разберётесь в них по ходу работы.
В конце концов, вы сделаете сайт, пусть похожий на сотни других, но со своей уникальной информацией, которую найдут через поиск другие Интернет пользователи.
P.S. не забудьте на своём сайте отрекомендовать сайты, которые вам нравятся, и попросить друзей, поставить ссылки на вас.



я думаю так лучше для поисковиков — проще индексировать
Статья супер. Скачал шаблон и методом тыка сделал под себя : )
Для начинающего само то! Респект чуви, побольшем таких статей…
TBODY вообще не индексируестя.
Хорошая статейка… достаточно все просто)
Статья-наглядное пособие для чайников, то есть для меня 🙄 Все кинулись верстать новомодными divами и не учли, что они не только требуют кропотливой работы, но и не всегда корректно отображаются разными браузерами. Верстка сайта на основе шаблона — отличная штука! Уважуха автору)))
Почитаю как-нибудь на досуге )
Пора забыть о таблицах! 🙂
Спсибо за статью.
Здравствуйте.
Необходима вёрстка сайта. Дизайн уже есть. На сайте необходимо сделать:
возможность размещения новостей, размещения фотографий, оставление
комментарий, регистрация. Движок на Ваше усмотрение, главное качество.
Укажите, пожалуйста стоимость Вашей работы.
Обратный адрес: spider09@list.ru
Раньше верстал таблицами, перешел на дивы. Меня всегда вымораживало писать кучу 🙂 Куда проще написать . А вот если много вложенных дивов, это не влияет на индексацию?
блин — тэги пообрезал.
я говорю вымораживало писать кучу table tr td /td /tr /table когда можно просто написать div /div
Кто сказал, что TBODY вообще не индексируются, можно поподробней, пожалуйста
Щас есть какаято программа с помощью которой можно сайты создавать как то дранвер, полное название подскажите. 🙂
Бесподобный топик, мне очень нравится ))))
дранввер))))) 😛
Ребят, лучше joomla ничего не придумали. Это точно!! Сайт почти любой сложности сверстать можно, если только запросы не космические. Но за топик спасибо:)
спасибо, я как раз сейчас познаю азы верстки, полезно
Как все сложно
хороший пост,всё доступно рассказали
спасибо за статью полезно
полезная статья для новичков
Оцените мои видеоуроки по верстке сайта: http://all-kompyuters.ru/houm/post/23
Хорошая статья!) всё доступно изложено! Но самому как то не захотелось заморачиваться! Вот обращался к ребятам ldi.ru
Честно сказать, глупо и смешно… О вкусах не спорят! Я перепробовал многое, но все таки лучше табличной верстки ничего не нашел! Конечно, DIV-ы иногда нужны, но… Проще на основе шаблона по табличной верстке создать сайт. А насчет CMS это вообще темный лес! Работал и с Джумлой, и с Мамбой, и с Битрикс, но это все на любителя или на фирму коммерческую. А для домашней страницы проще использовать описаную технологию!